 Методическая разработка учебного занятия информатики по теме «Графический редактор Paint. Выделение, перенос, копирование»
Методическая разработка учебного занятия информатики по теме «Графический редактор Paint. Выделение, перенос, копирование»
4 класс. Учебник «Информатика» Н.В. Матвеева
Москва БИНОМ. Лаборатория знаний 2006г
Автор: Хамитова Ирина Николаевна
Форма учебной работы – классно-урочная
Тип урока – урок актуализации новых знаний
Технология
Подготовка к уроку: работа с Интернетом.
Оборудование: ноутбук, презентация «Графический редактор Paint. Выделение, перенос, копирование», Интернет- ресурс
Ожидаемые результаты: усвоение навыков работы с графическим редактором, Интернет-ресурсами.
Технология: творческого развития
План урока.
Организационный момент
Повторение пройденного
Физкультминутка
Работа с Интернет-ресурсом
Практическая работа
Итог урока
Домашнее задание
Цели: формировать навыки работы с Интернет – ресурсами
Задачи:
Закрепление умений и навыков работы в графическом редакторе Paint.
Формирование умений рабы в графическом редакторе Paint с использованием копирования вставки переноса.
Развивать умение работать с Интернетом..
Оборудование:
— Презентация «Графический редактор Paint. Выделение, перенос, копирование»
— компьютерное обеспечение (графический редактор Paint),
— Интернет- ресурс https://do.rkc-74.ru
Ход урока:
Организационный момент:
Учитель: сегодня на уроке мы с вами будем работать с Интернет-ресурсами и графическим редактором Paint.
Повторение пройденного.
Учитель: Как открыть программу Paint?
— Повторим Интерфейс графического редактора
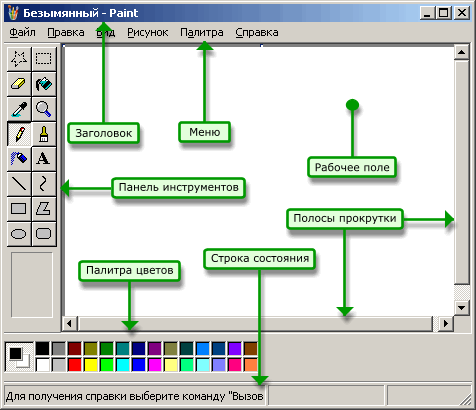
Интерфейс редактора
Интерфейс редактора, то есть средства его взаимодействия с пользователем, определяется внешним видом:

— Какой инструмент применяется при выделении? (выделение )
— Как скопировать изображение?
(Выделить изображение, щёлкнуть по нему правой кнопкой мыши, в появившемся окне выбрать «копировать». 
Щелкнуть правой кнопкой мыши по полю и выбрать «вставить»

Физкультминутка
Работа с Интернет-ресурсом
— Сейчас все сядьте за компьютеры.
Правила выхода в Интернет…..![]()
1. Навести указатель мыши на значок программы-браузер
2. В адресной строке напечатайте название сайта: https://do.rkc-74.ru
3. Нажмите на кнопку «Переход»
4. Выбрать команду «Войти гостем»
5. выбрать раздел «Дистанционное образование детей»
6. Выбрать курс «Рисуем любимых животных»
7. Прочитать теорию по теме «Выделение, перенос, копирование»
|
Первый шаг. Простой Paint Paint — это очень простой графический редактор и отличный тренажёр! Интерфейс редактора Интерфейс редактора, то есть средства его взаимодействия с пользователем, определяется внешним видом:
|
| Перед нами обычное окно Windows с заголовком и меню. |
5. Практическая работа.
Учитель: Откройте Задание 1. Заячья радость
Постройте такой рисунок в редакторе Paint. Рисунок с зайчишкой находится в файле rabbit.bmp, с морковкой — в файле carrot.bmp.

Воспользуйся следующим планом действий:
Загрузите архив с заданием 1 task.zip, в нем находятся картинки с зайчишкой rabbit.bmp и с морковкой carrot.bmp.
Откройте Paint.
Загрузите в редактор картинку с зайчишкой rabbit.bmp.
Увеличьте размер рабочего поля.
Выделите зайца и переместите его в центр рабочего поля.
Скопируйте выделенный фрагмент в буфер обмена.
Вставьте копию в рабочее поле.
В меню Вид инструмента установите режим “прозрачный фон”.
Наложите копию на оригинал, согласно заданию.
Вставьте в рабочее поле из файла carrot.bmp морковь.
Переместите морковь в нужное место рисунка.
Запишите рисунок в файл 1.bmp и перешли его учителю.
Алгоритм выполнения практической работы:
1.Щёлкните по надписи «Задание 1. Файлы для выполнения задания».
2.В открываемом окне «Загрузка файлов» щёлкнуть «сохранить».
Файл сохраните в своей папке.
Открой те свою папку.
На заархивированном файле щёлкнуть левой кнопкой мыши.
Выбрать «Извлечь в текущую папку».
Выполнить задание.
Оценивание практической работы (рисунок скопирован в соответствии с образцом – 5, отсутствует 1 элемент- 4, отсутствуют 2 элемента – 3)
6. Рефлексия.
— Что нового узнали на уроке?
— Что показалось сложным при выполнении задания?
— Что бы вы хотели ещё узнать о графическом редакторе?
— На сайте с которым мы сегодня работали можно записаться на курсы
для учащихся.
— У кого появилось желание продолжить обучение?
7. Домашнее задание
— Выполнить задания в рабочей тетради по теме 2Графический ркдактор»
